Menggambar dengan menggunakan object dasar membuat seni desain menjadi terarah dan mudah dilakukan, dalam hal ini grafik yang dijadikan object dasar adalah, kotak, garis, lingkaran, elips, Konsep ini tidak mengenal batasan dan berkembang sesuai dengan kreatifitas dan kemampuan individu masing-masing. Tapi sebelumnya Anda harus mampu membuat grafik yang dijadikan material/object dasar antara lain;
A. Kotak/Segi EmpatCara membuatnya arahkan pointer/mouse pada Toolbox --> klik Ractangle tool (F6), kemudian arahkan mouse pada lembar kerja lalu drag mouse sehingga membentuk persegi panjang.
Drag adalah menekan tombol kiri mouse tampa dilepas sambil menggeser kearah yang kita tentukan. Kita juga bisa membuat sudut tumpul pada pojok segi empat tersebut dengan cara klik Shape tool pada Toolbox kemudian klik salah satu node pada salah satu sudut lalu drag kearah bawah.
Adapun pilihan pada Property Bar meliputi; Round Corner, Scalloped Corner, Chamfered Corner
B. Elips
Membuat Elips dilakukan dengan mengarahkan pointer mouse pada Toolbox, dan klik Ellipsse tool (F7) kemudian arahkan mouse pada area kerja lalu drag ke kanan bawah untuk membuat object Elips. Untuk membuat lingkaran harus dengan menekan tombol Ctrl di keyboard
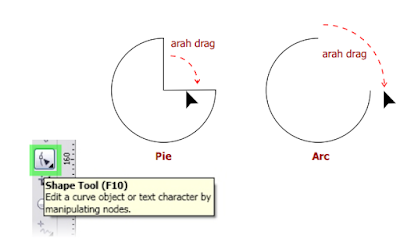
Untuk membuat Pie dan Arc, biasanya ini sering digunakan apabila kita membuat desain arsitektur, caranya sebagai berikut; Membuat Pie; Klik Shape Tool (F10) arahkan mouse pada node diatas object lingkaran,
C. Polygon
Membuat dilakukan dengan mengarahkan pointer mouse pada Toolbox, dan klik Polygon tool (Y) kemudian arahkan mouse pada area kerja lalu drag ke kanan bawah untuk membuat object Polygon.
Untuk membuat Polygon segi lainnya, segi tiga misalnya, caranya di Property Bar ketikkan angka 3 pada Points or sides
Untuk membuat Polygon segi lainnya, segi tiga misalnya, caranya di Property Bar ketikkan angka 3 pada Points or sides
Membuat gambar object bintang bisa dilakukan dengan Polygon tool caranya dengan tekan Ctrl di keyboard Drag ke atas pada salah satu node
D. Kurva Bebas
Kurva bebas merupakan grafik Vector yang paling dasar, kurva bebas disebut juga kurva tidak beraturan sedangkan kurva atau grafik-grafik yang beraturan seperti kotak, lingkaran dan polygon bisa dibuat menjadi kurva bebas dengan syarat terlebih dahulu harus melakukan Convert to Curva atau tekan Ctrl+Q di keyboard
Karena sifatnya yang bebas kurva ini sering dijadikan alternatif, cara membuat kurva ini adalah; Arahkan mouse ke Freehand tool (F5) pada Toolbox, kemudian arahkan mouse ke area kerja. Menggambar dengan Freehand tool (F5) ini ada dua macam. yaitu dengan point per point atau dengan draging.
Dengan point
langkah pertama Klik --> dobel klik ---> dst... --> untuk mengakhiri klik, atau klik pada node garis awal mulai menggambar. Dengan Draging; Tekan mouse pada area kerja kemudian lakukan drag sampai selesai.